سفر به عمق گرافیک | بررسی برخی از نکات و اصطلاحات گرافیکی

یکی از مهمترین مقولههایی که بر روی قضاوت بسیاری از بازیکنان از بازیها تأثیر میگذارد، گرافیک بازی است. عموماً بیشتر بازیکنان گرافیک اصلی بازی را میبینند و در مورد آن قضاوت میکنند و نهایتاً به دلیل افت فریمهای بازی در بخشهایی از آن ایراد میگیرند. در این مقاله میخواهیم بعضی از موارد تخصصی که در پشت صحنه ایجاد تصاویر بازیها میگذرد را بررسی کنیم تا بیشتر به شیوه ساخته شدن این تصاویر جادویی پی ببریم.
پیش از شروع مقاله توضیحی مختصر در مورد گرافیک فنی و هنری بازی میدهیم. گرافیک هنری را به زبان ساده میتوان معادل با کار یک نقاش دانست. این بخش از بازی مربوط به توان پردازشی کنسول یا کامپیوتر و قدرت کارت گرافیک آن نمیشود. این موضوع در اصل خلاقیت سازندگان بازی در خلق مناظر بدیع، شخصیتهای خاص و جالب و شیوه قرار دادن این موارد کنار هم است. گرافیک فنی در نقطه مقابل با بحث پردازشی کار در کامپیوتر ارتباط دارد. در اصل طراحان هنری، تصویر چیزی را که باید در کامپیوتر خلق شود در مقابل تیم فنی بازی میگذارند و گروهی از مدلسازان، انیماتورها، متریال دیزاینرها و بسیاری از افراد دیگر، باید این تصاویر خلق شده از بازی را به صورت کامپیوتری و قابل پردازش برای آن در بیاورند. بسیاری از مواردی که بازیکنان در عناوین جدید از آن شکایت دارند مثل نرخ فریم بازی، بیکیفیت بودن بافتها، مشکلات انیمیشنها و… مربوط به بخش فنی کار میشوند.
در متن زیر بعضی از کارهای فنی که برای اجرای روان و باکیفیت بازیها انجام میشود را بررسی میکنیم. توجه کنید که در این مقاله نه قصد آموزش بازیسازی را داریم و نه توضیح مفصل همه کارهای گرافیکی بازی، بلکه فقط بعضی از موارد جالب توجه که گاهی نظر بازیکنان را به خود جلب میکنند –بدون این که فرآیند پشت صحنه را بدانند- در ادامه توضیح داده میشود.
توجه: متن زیر با توجه به مقاله سایت Gamesradar نوشته شده است.
Culling:
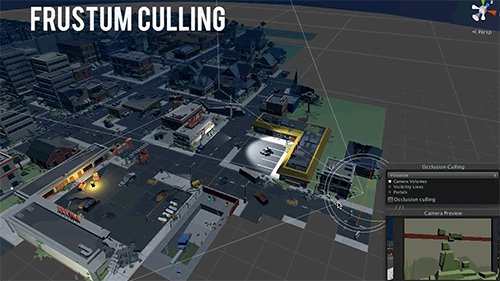
Culling در لغت به معنی حذف و کاهش است و در بخش گرافیک بازیها نیز همین مفهوم را دارد. این عمل به معنی کاهش میزان کاری است که موتور بازی باید برای رندر کردن چیزی که بازیباز میبیند انجام بدهد. به عنوان مثال بازی Horizon Zero Dawn را در نظر بگیرید. طبیعتاً هیچ کنسول یا کامپیوتری دنیای بزرگ و پر جزییات این بازی را در آن واحد و یک جا رندر و پردازش نمیکند و نمیتواند هم که این را انجام دهد. در عضو این بازیها چیزهایی را که در محدوده دید بازیباز قرار نمیگیرند نادیده گرفته و پردازش نمیکنند.
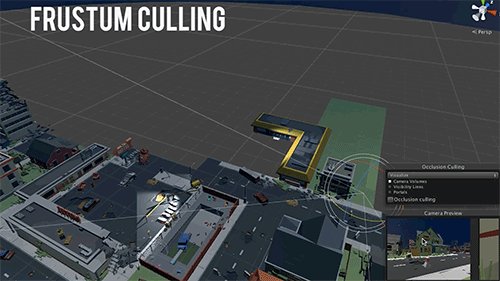
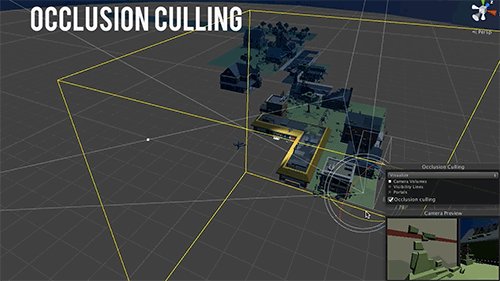
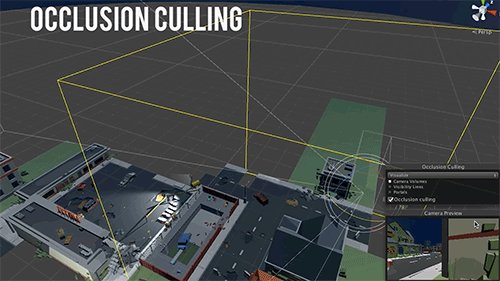
عملیات Culling دو نوع مختلف دارد. Frustrum Culling و Occulsion Culling. در شیوه Frustrum Culling، تنها مواردی که در مقابل میدان دید شخصیت اصلی قرار دارند، رندر میشوند و بقیه محیط رندر نمیشود. در روش Occulsion Culling تنها مواردی که مستقیماً در میدان دید شخصیت اصلی قرار میگیرند رندر میشوند. در اصل فرق دومین حالت با حالت اول این است که در حالت اول، مثلاً یک ساختمان جلوی دید شخصیت را گرفته است ولی از آن جایی که از نظر محاسبات بازی اجسام پشت آن در میدان دید شخصیت هستند، بدون توجه به شفاف نبودن ساختمان رندر میشوند ولی در حالت دوم اجسامی که پشت ساختمان هستند هر چند از نظر تئوری در میدان دید شخصیت هستند ولی از آن جایی که ساختمان مسیر آنها را سد کرده است، رندر نمیشوند. طبیعی است که روش دوم فشار کمتری به سیستم وارد میآورد ولی نیاز به برنامهنویسی پیچیدهتری هم برای پیادهسازی دارد و ممکن است در بعضی موارد مشکل ساز شود. از این رو مثلاً یک سازنده که وقت بیشتری روی بهینهسازی بازی گذاشته است و توانسته به خوبی حالت دوم را پیادهسازی کند، بازی بهینهتری نسبت به سازندهای که حالت اول را پیادهسازی کرده و روی تغییرات لازم برای حالت دوم کار نکرده است، خواهد داشت. در تصاویر بالا و پایین به خوبی تفاوت این دو حالت و نحوه پیادهسازی این حالت در بازی Horizon Zero Dawn را مشاهده میکنید.
Level of Detail:
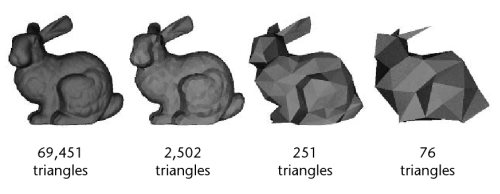
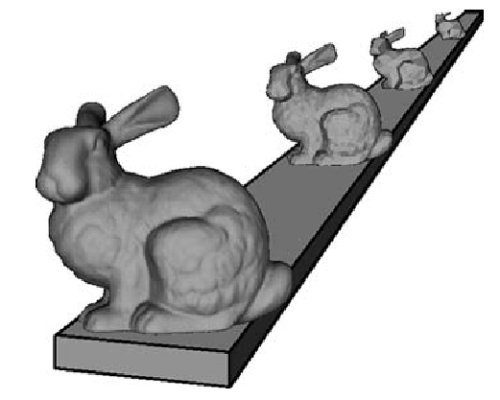
مورد بعدی، سطح جزییات یا Level of Detail است. این موضوع نیز از جمله مواردی است که میتواند تا حد زیادی از بار محاسباتی بکاهد. اگر در بعضی با تغییراتی در اجسام هنگام جا به جایی رو به رو هستید، احتمالاً این موضوع به دلیل تغییرات در میزان پردازش جزییات و Level of Detail است. برای توضیح بیشتر تصویر زیر را نگاه کنید:
همان طور که میبینید، اولین تصویر از چپ کیفیت به مراتب بالاتری از بقیه دارد ولی تعداد مثلثهای موجود در آن هم خیلی بیشتر از اشکال دیگر است. در کنار این شکل اول از سمت راست بیشتر شبیه یک اوریگامی میماند و مثلثهای آن بسیار کمتر هستند. واضح است که شکل اول از سمت چپ برای رندر شدن، به صورت نسبی به توان پردازشی بسیار بیشتری نسبت به شکل اول از سمت راست نیاز دارد. حال به این عکس نگاه کنید:
با قرار دادن شکل کیفیت بالا در فاصله نزدیک و شکل کیفیت پایین در فاصله دور میبینیم که اثر نهایی شکل بیکیفیت چندان هم بد نیست و قابل قبول است. ساختن شکل بیکیفیت نیز برای کامپیوتر بسیار سادهتر است. بازیای که شما انجام میدهید برای پردازش بسیاری از مواردی مختلفی که در محیط وجود دارند، نیاز به توان پردازشی بالایی دارد و برای همین از چنین تکنیکهایی به وفور برای کاهش فشار روی سیستم استفاده میشود. بدین ترتیب بدون این که کاهش قابل توجهی از کیفیت را با توجه به تصویری که روی مانیتور به نمایش در میآید شاهد باشیم، بار پردازشی بسیار کمتری به کامپیوتر وارد میشود.
Rays:
اشعه، Ray یا Ray Casting یکی از بنیادیترین روشها برای بازی است تا بفهمد هر چیزی در کجا قرار دارد. اگر تا به حال اصطلاح Punch Lasers را برای عنوان The Last of Us و شیوه درک شخصیتهایش از چگونگی رفتار شنیدهاید، باید بدانید که این Punch Lasers ها در اصطلاح میان بازیسازها Ray خوانده میشوند. روش کار این سیستم به این صورت است که هر شیء در محیط بازی تعدادی خط (Ray) به صورت نامرئی از خود خارج میکند که با برخورد کردن با شیء دیگر، گزارش وجود آن شیء را به شیء اول بر میگرداند.
با توجه به توضیحات سازندگان The Last of Us مثلاً هنگامی که شما دکمه زدن مشت را میزنید، تعدادی خطوط از آن خارج میشوند که بفهمند چه شیء ای در اطراف است و مثلاً میفهمند یک دیوار یا یک میز در جلوی شماست و بنابراین، تعیین میکند که مشت به چه چیزی برخورد خواهد کرد و تعیین میکند نوع حرکت ضربه زدن به این شیء چگونه باشد.
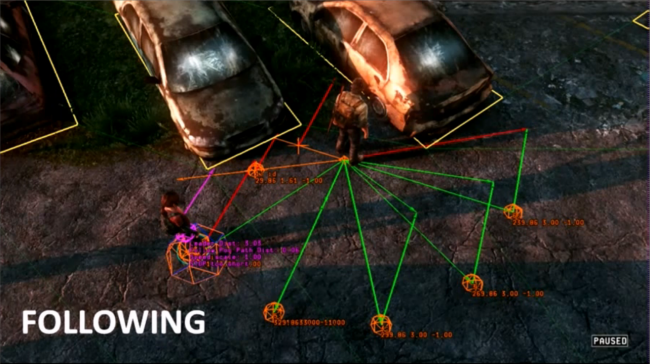
یک نمونه خوب دیگر نیز مربوط به همین عنوان The Last of Us و برای تعیین محل حضور الی (Ellie) نسبت به جوئل (Joel) است. به عکس زیر نگاه کنید:
در این عکس تعدادی خط از جوئل خارج شدهاند که مکانهای ممکنی که الی میتواند در آنها قرار بگیرد را تعیین میکنند تا حرکت الی در این مکانها باشد. یکسری از خطوط معلوم میکنند که مسیر حرکت در چه نقاطی بسته است، آیا الی میتواند از آن نقطه جوئل را ببیند یا نه که معلوم بشود حضورش در آن نقطه منطقی است یا نه و بسیاری سؤالات دیگر. اگر همه این سؤالات پاسخ درست و منطقی داشته باشند، خط با رنگ سبز معین شده که معلوم میکند الی میتواند به آن نقطه برود و در غیر این صورت خطوط قرمز میشوند که بازی تشخیص میدهد الی نباید به آن نقاط برود. در یک بازی وقتی شخصیتها به سمت دیوار حرکت میکنند و حرکات غیرمنطقی نشان میدهند، یعنی این سیستم در آن قسمت به خصوص کار خود را به درستی انجام نداده است.
Deferred Rendering:
Deferred Rendring به معین رندرینگ معوق یا به تأخیر افتاده، یکی از مهمترین مواردی است که در اکثر بازیها به شکلهای گوناگونی از آن استفاده میشود و انواع بسیار زیادی دارد. نکته کلیدی در این مورد این است که چیزی که شما روی مانیتور میبینید، همگی با هم و یک جا پردازش نشدهاند و این پردازش به صورت مرحله به مرحله انجام میشوند. بازی مشغول فیلم برداری از یک دنیای مجازی نیست که تصویر آن را مستقیماً به شما نشان بدهد بلکه بازی یک تصویر صاف و مسطح از آن را در لایههای مختلف پردازش میکند که هر لایه بخشی از جزییات را در بر دارد و بعد این قسمتها با هم ترکیب شده و به شما نمایش داده میشوند. به تصویر زیر از بازی Killzone 2 توجه کنید:
این تصاویر نشان میدهد که سیستم، بازی را در چند لایه مختلف پردازش میکند که هر کدام عناصر خاصی از محیط را دارند. میتوان این طور تصور کرد که یکی کارهای مربوط به بافت را انجام میدهد، یکی سایهها را پردازش میکند، یکی نور موجود در محیط را و بعد این موارد روی هم قرار میگیرند.
در این قسمت است که همه چیزهایی که از آن با عنوان پساپردازش (Post Processing) شناخته میشوند، وارد کار میشوند. بعد از این که کارهای پردازشی پایهای نظیر رندر کردن شکل کلی اجسام و ساختمانها و موارد این چنینی تمام میشود، بخش Post Processing وارد عمل میشود. مواردی نظیر افکتهای ذرات (Particle Effects) که در انفجارها کاربرد دارند، Motion Blur که تار شدن تصویر در اثر حرکت سریع را ایجاد میکنند، Anti-Aliasing که مانع نوک تیز شدن گوشههای اجسام میشود، همگی مربوط به بخش Post Processing هستند که خود مربوط به اصطلاح Deferred Rendring میشود.
Shaders:
Shader یا شیدر، از جمله موارد بسیار مهمی است که پردازش و ایجاد تصویر نهایی نقش دارند و به علت گستردگی بالای آن در ادامه فقط به شیدرهای Vertex و Pixel اشاره میکنیم. این دو شیدر بر روی چگونگی اعمال نور و موقعیت پیکسلها اثر گذار هستند. البته توجه کنید که Vertex Shader و Pixel Shader، دو دسته کلی بوده که شیدرهای بسیاری در این دو دسته قرار میگیرند و در عین حال دستههای کلی دیگری نیز هستند که شیدرهای دیگری را در بر میگیرند.
Pixel Shader ها عموماً بر روی رنگ و نور اجسام تأثیر گذاشته ولی ممکن است بر موقعیت پیکسلها نیز اثر گذار باشند. به تصویر زیر نگاه کنید:
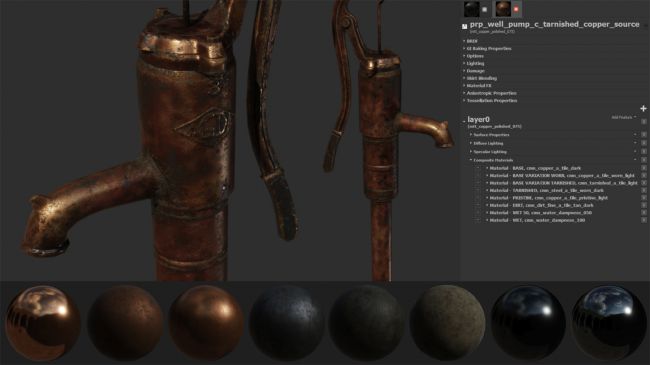
تصویر سمت چپ یک توپ معمولی است. تصویر وسط یک نقشه پیکسلی موسوم به Bump Map است که معمولاً به صورت سیاه و سفید است و تصویر سمت راست، نتیجه نهایی ادغام و اعمال کردن اثرات Bump Map روی توپ است. این یک نمونه ساده است. تصویر زیر چگونگی اثرگذاری تعداد زیادی از این موارد را در عنوانی نظیر The Order 1886 نشان میدهد:
هر کدام از آن گویهای کوچک پایین صفحه، یک نقشه بافت هستند (به آنها متریال نیز گفته میشود). این موارد در قسمتهای مختلف با هم ترکیب شده و اثرگذاری میکنند تا شکل کامل یک پمپ آب تکمیل شود و بدین ترتیب بدون استفاده از منابع بسیار زیاد، جزییات بسیار زیادی به تصویر اضافه میشود. توجه کنید که پمپ آب یک شکل پیچیده است و هر پیکسل آن باید به دقت پردازش شده و شیدر ها و تأثیراتشان مانند یک پوسته بر روی شکل قرار میگیرد.
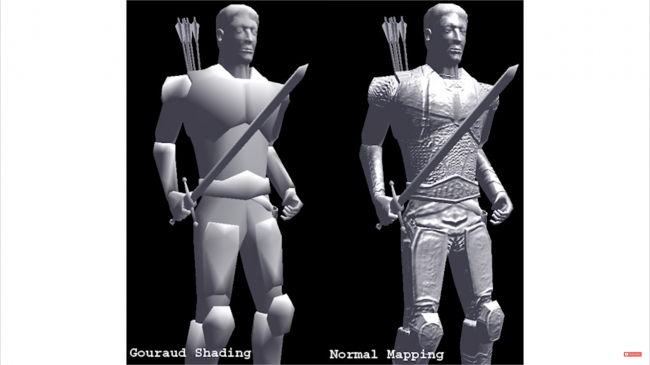
تصویر زیر نیز نمونهای از تأثیر شیوهای موسوم به Normal Mapping است:
نکته قابل توجه این تصویر این است که برای ساخت شکل سمت راست با وجود این که بسیار پیچیدهتر از شکل سمت چپ به نظر میرسد، از چندضلعیهای بیشتری استفاده نشده است و تعداد پالیگانها (Polygon، چندضلعی) ها همان مقدار قبلی است که با افکتهای اعمال شده و اثرگذاری Normal Mapping به این شکل در آمده است. بدین ترتیب میتوان تصاویری خلق کرد که با وجود کم بودن هزینه پردازشی آنها، از نظر ظاهری بسیار پیچیده و خوب به نظر برسند. پس اگر از این پس در بازی چیزی دیدید که زیادی صاف به نظر میرسید و ظاهراً کامل بارگذاری (Load) نشده بود، بدانید که این موضوع به دلیل درست کار نکردن شیدرها در آن بخش است.
یکی دیگر از شیدرهای مهم، Vertex Shader است. این شیدر بیشتر بر روی پیکسلهایی که از نظر فیزیکی در بازی متحرک هستند تمرکز دارد. به عنوان مثال اگر به آب در بازیها نگاه کنید، متوجه میشوید که حالت حرکت کردن دارند ولی از نظر تکنیکی در اکثر مواقع آبها به صورت یک سطح صاف هستند که با اعمال شیدرها، به این شکل به صورت متحرک به نظر میرسند بدون این که نیاز به انیمیت (Animate) کردن و متحرکسازی واقعی آنها باشد. این موضوع فقط مربوط به آب نمیشود. یک مثال خیلی خوب برای چنین سیستمی، پوشش گیاهی عمیق موجود در بازی Unhcarted 4 است.
از نظر تکنیکی میتوان حرکت همه گیاهان را پردازش کرد ولی این کار نیاز به پردازش بسیار عظیمی برای محاسبات مربوط به برخورد هر یک با یکدیگر، واکنش آنها به این حرکت، جهت حرکت و بسیاری از موارد دیگر دارد که بازی را به شدت سنگین میکند. تیم سازنده در عوض از یک شیدر برای این کار استفاده میکند که تغییر شکل ناشی از این حرکات را به همه پوشش گیاهی مورد نظر اعمال میکند و نتیجه نهایی نیز بسیار شبیه حالت پردازش تک به تک است و در عین حال نیاز به منابع محاسباتی بسیار کمتری دارد که باعث بهینهتر شدن بازی میشود. چنین مواردی در دسته Vertex Shader قرار میگیرند.
نتیجهگیری کلی:
تمامی مواردی که گفته شد، تنها درصدی کوچک از محاسبات بسیار زیادی است که در بازیها برای نمایش تصویر روی مانیتور یا تلویزیون اتفاق میافتد. چگونگی بازتاب نور از روی یک جسم به محاسبات ریاضی بسیار زیادی در کامپیوتر نیاز دارد که در هیچ امتحان ریاضی سنگینی نیز مورد سؤال قرار نمیگیرند و کامپیوتر چنین محاسباتی را باید برای همه اجسام انجام دهد. در کنار این، محاسبات مربوط به فیزیک و عکسالعملهای فیزیکی اجسام نسبت به یکدیگر نیز هستند که بسیار تأثیرگذارند و حجم عظیمی از این موارد تنها با تکان دادن آنالوگهای کنترلر و در کسری کوچک از ثانیه اتفاق میافتند تا شما بدون متوجه شدن، تصویر نهایی و کامل از بازی را دریافت کنید. طبیعی است که در این میان گاهی اوقات این سیستمها به خوبی کار نمیکنند و با مواردی نظیر افت فریم، باگها و گلیچهای گرافیکی رو به رو میشویم و سازندگان و اعضای تیم فنی گرافیک بازیها نیز روز به روز به دنبال روشهای جدیدی برای بهینهتر کردن بازیها، بهبود گرافیک آنها و کم کردن ایرادات موجود هستند.
پر بحثترینها
- جزئیات جدیدی از Intergalactic: The Heretic Prophet منتشر شد
- واکنش دراکمن به دو دستگی طرفداران در قابل The Last of Us 2 و رویکرد مشابه در مورد Intergalactic
- کارگردان Split Fiction: اگر دوباره جایزه بهترین بازی سال را ببرم خوشحال میشوم، اما با وجود GTA 6 رقابت سخت خواهد بود
- نیل دراکمن: ۵ سال از آغاز ساخت Intergalactic: The Heretic Prophet میگذرد اما هنوز درحال تغییر و تکامل است
- ۱۵ شخصیت با ابهت برتر در تاریخ بازی های ویدیویی
- شایعه: بازی The Last of Us Part 3 به طور مخفیانه در دست ساخت قرار دارد

























































نظرات
با این که تقریبا چیزی نفهمیدم ولی واسه اطلاعات عمومی خوب بود. 😀
مقالتون عالی بود یکی از بهترین مقالات این چند وقت
عالی بود، فقط اصطلاحات دیگری هم بودند ایکاش به توضیح اون ها هم میپرداختین
یکی از مقالات بسیار مفید گیمفا :yes:
بنظرم بهترین بازیها از نظر گرافیکی تویه نسل ۸ موارد زیر بودن
۱-uncharted 4
۲-the witcher 3
۳-horizon zero dawn
۴-battlefield 1
۵-the order 1886
۶-ryse son of rome
۷-quantum break
۸-killzone shadowfall
موارد رو هم به ترتیب کیفی ذکر کردم و uncharted 4 اول هست نقد های گرافیکیه بازی در سایتهای مختلف(digital foundry,dualshokers,ign,gamespot)خودش مهر تاییدی بر عظمت گرافیکیه uncharted 4 زده.
گرافیک هورایزن از ویچر بیشتره ولی با اولی بشدت موافقم :yes:
اشتباه میکنید شما witcher 3 رو روی پلتفرم اصلیش(pc)تجربه کنید متوجه منظور من میشید
Witcher 3 بسیار وسیعتر از horizon zero dawn هست و همین بزرگیه وسعت دلیل برتریشه چون در witcher 3ما با وسیعترین محیط و نقشه در دنیای گیم روبه رو هستیم که در کنار وسعت بسیار بالاش گرافیک فوق العاده ای داره
بنطرم ارزش یک جهان باز با گرافیک عالی بیشتر از یک بازیه خطی با گرافیک فوق العادست
تو بخش ورزشی هم
میشه فیفا ۱۷ با فورزا
رو اضافه کرد
اره گرافیک آنچ فوق العاده بود ولی خدایی اون اسکریت شات هایی هم که از رد دد ۲ دیدیم هم لا مصب گرافیکی داشتن فکر کنم بهترین گرافیک ۲۰۱۸ بشه
واقعا عالی و کاربردی دستتون بابت مقاله درد نکنه بعضیاش برام سوال بود واقعا بازی ساختن هم سخته مخصوصا با این چیز ها بازی بدون باگ ساختن
تمامی این سر برگها که نوشتین و توضیح دادین عالی بود حداقل از باب تجربه ای که اضافه شد ممنونم اقای أمیر مهدئ نامجو موفق باشین :yes:
خیلی مقاله عالی و جالبی بود… خیلی خوب با تصاویر متوجه شدیم که هر اصطلاح چه مفهمومی داره..بیشتر از این مقالات بزارین لطفا.
من که از این مقاله چیزی نفهمیدم :weep:
ولی حتما این مقاله جزو مقآله های خوب گیمفا هست 😉
خیلی زحمت و مرارت پای بازی ها کشیده می شود. مخصوصا بازی هایی در هیبت the last of us.. ..یادمه یه نرم افزار گرافیکی نصب کردم تا به اصطلاح خودم بازی بسازم اما چیزی ازش در نیومد …. کار سخت و پر مشقتی و کلی انگیزه و عشق می خواهد.. دم بازی سازان ایرانی گرم که بازی می سازند در حالی که توجیح مالی هم براشون نداره …… ………..به قول قیمت… عشقی عشق پلی استیشن
به به
به عنوان یک تری دی کار همیشه برام سوال بود این کنسول ۲۰۰ ۳۰۰ دلاری پلی ۴ چه جوری از پردازش بازی های با گرافیک بالا و جهان باز مثل هرایزن و صد البته فاینال فانتیزی که خیلی بزرگ و با جزئیات بالاست برمیاد
که جوابم رو با سیستم Culling گرفتم
خیلی عالیه
موتور رندر وری هم با ایریدینس همینطوره
فقط چیزهایی که تو دید باشه رو رندر می کنه
عالی بود
حال کردم
بله تقریبا از هر دو پست شما یکیش به معرفی ۳D کاریتون برمیگرده.استاد بزرگ ۳D کار ?:-)
مرسی استاد جوئیل
منظورم از تری دی کار بودن این بود که دارم نظر تخصیی در این زمینه میدم
نه نظر رو هوا
اینطورم که شما میگی نیست
بیخودی گیر نده
بسیار جامع و کامل این مقالات واسه یه گیمر ضروریه :yes:
عالی بود ممنون :yes:
و بحث مورد علاقه گیمر ایرانی، تنها گیمری در جهان که گرافیک رو مهمترین بخش از یک بازی میدونه حتی مهمتر از داستان یا گیمپلی، تازه اونم نه هر گرافیکی، فقط گرافیک واقعی، گرافیک هنری یا انیمیشنی اصلا گرافیک حساب نمیشه، واقعا بعضی موقع ها ازاینکه یک گیمر ایرانی هستم افسوس می خورم
Free
کجا دیدی کسی بگه گرافیک عالی بدون گیم پلی و داستان خوب رو ترجیح میده؟!
چرا جو منفی میدی
تو از یاغوز اباد اونورترو دیدی که نظر گیمرای جهانو میدونی و ایرانیشو دسته بندی کردی!!؟ گرافیک بالا در کنار گیم پلی درست خوبه ،احتمالا اونا گیمرای محل شما بودن که باعث شدن افسوس بخوری
هست داداش زیاد هم هست شما ندیدی، اگه میخوای بگی که شما مثل اون ها نیستی تبریک میگم شما جزو دسته گیمر های خوب ایرانی، من فقط تنبلی کردم و ننوشتم که دسته دیگری هم وجود دارن که اینطوری نیستن.
نه اتفاقا تو یه نظر سنجی که همین چند وقت پیش تو کشور های خارجی شده بود و تو همین سایت یا یکی از سایت های همسایه انتشار یافت اولویت اول واسه گیمر ها گرافیک بود .اصلا اگه گرافیک اولویت اول گیمرها نیست پس چرا شرکتهای بازیساز این قدر روش مانور میدن ?:-)
مقاله عالی ای بود .
دمت گرم .
ممنون و خسته نباشید اطلاعات خوبی یاد گرفتم
یاد بازیهایی بخیر که با پایینترین گرافیک جوری آدمو محو بازی میکردن که همه غصهات یادت میرفت
دوستان من میخوام سیستممو ارتقا بدم
اونجوریم نیستم که بخوام حتما رو ultra باشه با medium هم راضیم
مادربوردم:H81_plus
پاور:green_430
کارت گرافیک:gt730 2gb ddr3
یه راهنمایی کنید
پس کلهم باید تغییر بدی نه ارتقا چون مادربوردتم سوکتش ۱۱۵۱ نیس از اونور پاورتم صد در صد باید اپگریت کنی شاید بتونی بعضی قطعات مثه رم یا هاردتو نگر داری.
بهت اینارو پیشنهاد میدم
Mother b150
Cpu Pentium g4560 اگه باشه ایران !
Vga rx460 4gb
Ram 8 ddr4
این به نظرم کمترین حالت واسه یه سیستم گیمینگه زیر این دیه واقعا لذتی نداره اینم حدودا ۱۸۰۰ درمیاد کل کیس
من تا الان همه بازیارو رو این سیستم بازی کردم البته رو low ولی میترسم تا شیش ماه دیگه رو low هم نتونم بازی کنم اخرین بازی که کردم battlefield1 بود با resident evil 7
تازه اگه ۱۸۰۰ داشتم ps4 میخریدم
کارتت رو با یه ۱۰۵۰Ti عوض کن و والسلام…تا دو سه سال دیگه تضمینی…
پاور اضافی هم نمیخواد و از خود مادربرد برقش تامین میشه…
پورت مادربوردم میخوره بهش؟
به نظر من اگر به مدیوم راضی هستی
بیخودی کامپیوتر رو ارتقا نده
چون ۲روز دیگه باز باید ارتقا بدی
یک پلی ۴ بخر
خیال خودت و همه رو راحت کن
به صرفه تره
بعد من یک مقالم نوشتم برای خریدش
خودمم سیستم غول دارم
بازی های الان ارزش خرید ۹ ۱۰ میلیون سیستم نداره
تک توک قشنگ در میاد
یک کنسول بخر به صرفه تره
از من به تو تجربه و نصیحت
عالی بود. منتظر سایر مطالب مشابه این مطلب هستم. همیشه برام سوال بود که اصلا بهینه که می گن یعنی چی که تقریبا متوجه شدم ( مطالب بیشتری باید بخونم تا کامل بفهمم ، این مطلب رو کامل متوجه شدم ).