طراحی سایت با ورپرس سریع تر انجام میشه یا کدنویسی؟

زمان انجام پروژه طراحی سایت به آیتمهای گوناگونی بستگی دارد. یکی از المانهای بسیار مهم که در تعیین مدت زمان اتمام طراحی انواع سایتها نقش اساسی ایفا میکند، بستر یا زبان برنامه نویسی است. از وردپرس و زبان برنامه نویسی فرانت اند(front End) امروزه براساس نیاز و سلیقه فرد جهت طراحی سایت مورد استفاده قرار میپیرند که نسبت به یکدیگر از مزایا و تمایزاتی برخوردار هستند. درصورتیکه میخواهید از وردپرس یا زبان برنامه نویسی فرانت اند جهت طراحی سایت استفاده کنید، در گام اول باید هر یک را به خوبی بشناسید، در ادامه با ما همراه باشید تا به طور تخصصی به بررسی هر یک بپردازیم. اگر قصد یادگیری و آموزش طراحی سایت را دارید ، می توانید به این لینک مراجعه کنید.
آشنایی با وردپرس(WordPress)
وردپرس(WordPress) یک سیستم مدیریت محتوای محبوب(CMS) منبع باز است که با استفاده از زبانهای برنامه نویسی MySQL وphp ساخته شده است. وردپرس به کاربران اجازه میدهد بدون نیاز و اطلاع از دانش کد، وبسایتهای دلخواه خود را ایجاد و به راحتی مدیریت کنند. علاوبر ساخت سایتهای ساده شما میتوانید جهت ایجاد سایتهای پیچیدهتر، از جمله سایتهای عضویت برای یک ارگان، شبکه اجتماعی و سایتهای تچارت الکترونیک از وردپرس استفاده کنید. جالب است بدانید، حدود ۸۱۰ میلیون سایت که حدود ۴۳ درصد از کل وبسایتهای طراحی شده است، توسط وردپرس تولید شدهاند. برای شروع آموزش وردپرس می توانید از طریق آموزشهای طراحی سایت با وردپرس وب سایت توسینسو استفاده کنید.
مزایای استفاده از وردپرس در طراحی و تولید سایت
استفاده از وردپرس میتواند تاثیر بسیار بالایی در کوتاهتر شدن زمان انجام پروژه طراحی سایت داشته باشد. علاوبرآن وردپرس میتواند طیف گستردهای از مزایای دیگر را در اختیار طراح سایت قرار دهد، که این مزایا به شرح زیر میباشند.
- قالبهای از پیش طراحی شده: این نوع قالبها تاثیر بسیار بالایی در کوتاهزمان انجام پروژه طراحی سایت دارند.
- برخورداری از طیف بسیار بالای تم و پلاگین: برای هر نیاز شما میتوانید تنها با سرچ ساده پلاگین یا افزونه مورد نیاز خود را در وردپرس پیدا کنید.
- بدون نیاز به کدنویسی پیچیده: فرد میتواند با دانش اولیه در حوزه برنامه نویسی سایت جذاب و کاربردی را با وردپرس طراحی و تولید کند.
- بهبود و مدیریت سئوی سایت: شما میتوانید به کمک افزونه Yoast SEO یا Rankmath سئوی خوانایی و نوشتاری سایت خود را مشاهده کرده و به کمک راهنما عواملی که در سئوی بهتر سایت به شما کمک میکنند را اعمال کنید.
- پشتیبانی و بروزرسانی روزانه: شما تنها با چند کلیک ساده میتوانید از اطلاعات موجود در سایت خود بکآپ گرفته و یا با فعال کردن حالت خودکار بروزرسانیهای روزانه مربوط به پوسته و پلاگینها را دریافت کنید.
از آنجایی که درصد بسیار بالایی از وبسایتها به کمک وردپرس طراحی و تولید شدهاند، میتوان این مورد را دلیل بر محبوبیت این سیستم مدیریت محتوا دانست.
آشنایی با زبان برنامه نویسی Front End جهت طراحی سایت
Front End درواقع شامل زبانهای برنامه نویسی هستند، که در طراحی و تولید انواع سایتها نقش اساسی دارند. یکی از محبوبترین و معروفترین زبانهای برنامه نویسی front Endکه در تولید سایت مورد استفاده قرار میگیرد، HTML است. HTML یا Hyper Text Markup Language، درواقع یک زبان نشانه گذاری استاندارد بوده که جهت ایجاد صفحات وب یا برنامههای کاربردی وب مورد استفاده قرار میگیرد.
از HTML همچنین جهت طبقه بندی عناصر در صفحات وب استفاده میشود. این زبان برنامه نویسی به همراه CSS و جاوا اسکریپت(J.S) تکمیل کننده یک وبسایت کدنویسی شده هستند، بدین صورت که HTML ساختار اصلی سایت را فراهم کرده و CSS و جاوا اسکریپت جزئیات آن صفحه را تکمیل میکنند. یکی از ابزارهای مهم در مدیریت مالی فروشگاه های وردپرس ، اکسل است ، برای آموزش اکسل می توانید به این لینک از وب سایت توسینسو مراجعه کنید.
CSS به شکل بصری، ساختار اصلی طبقه بندی شده توسط HTML را تکمیل کرده و در نهایت اراده طرح بندی محتوا را به کاربر کنترل میکند. جاوا اسکریپت جهت تعاملی کردن بیشتر وبسایت مورد استفاده قرار میگیرد. جال است بدانید که HTML و CSS زبانهای برنامه نویسی نیستند و تنها ساختار محتوای صفحه و اطلاعات موجود در صفحه کد را سبکتر میکنند؛ اما این در حالی است که جاوا اسگریپت یک ربان برنامه نویسی مبتنی برمنطق شناخته شده است.

مزایای استفاده از کد جهت ساخت وبسایت
زمان انجام پروژه طراحی سایت با کد میتواند با توجه به میزان پیچیدگی سایت متفاوت بوده و حتی ممکن است با کد نسبت به سیستم مدیریت محتوا این دمت زمان افزایش یابد؛ اما این مورد از محبوبیت زبان برنامه نویسی Front End کم نمیکند، مزایای قابل توجه آن منجربه محبوبیت این زبان برنامه نویسی شده است.
- کنترل بیشتر بر روی سایت: از آنجایی که تغییرات کامل سایت توسط کد با فرد برنامه نویس است، پس میتواند گفت میتواند به راحتی کنترل سایت و تغییرات را در دست داشته باشد.
- دسترسی راحتتر به کد: برای تغییرات عمقی و بزرگ در کد با توجه به دسترسی بیشتر به سورس کدها، شما میتوانید به راحتی تغییرات مدنظر را اعمال کنید.
- انعطاف پذیری بیشتر: از آنجایی که دسترسی به کدها در زبان برنامه نویسی front End بیشتر است، میتوان نتیجه گرفت که سایتهای کدنویسی شده از انعطاف پذیری بیشتری برخوردار هستند.
به کمک طراحی سایت با کد امکان اعمال تغییرات بیشتر و عمیقتر فراهم خواهد شد و فرد بهراحتی میتواند طراحی مدنظر خود را پیاده سازی کند.
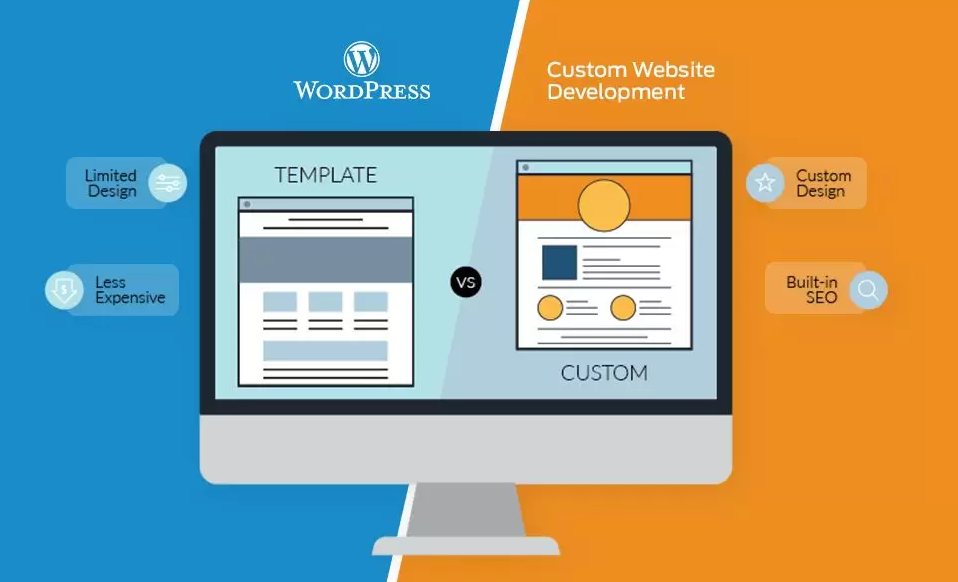
طراحی سایت با ورپرس سریع تر انجام میشه یا کدنویسی؟
زمان انجام پروژه طراحی سایت برای بسیاری از افراد حائز اهمیت بوده و ممکن است با توجه به بازه زمانی که در اختیار دارند، روشی را انتخاب کنند که جهت طراحی سایت سریعتر انجام پذیر است، در این قسمت به سوال طراحی سایت با وردپرس سریعتر است یا با کدنویسی؟ پاسخ دادهایم.

سادگی در استفاده؛ اصلیترین معیار تفاوت وردپرس و front End
همانطور که به آن اشاره شد، وردپرس یک سیستم مدیریت تولید محتوا یا CMS بوده که در بازه زمانی کوتاهتری میتوان با آن سایت مدنظر را طراحی و تولید کرد. بهرهگیری از ویردپرس به علت دارا بودن ویژگیهایی نظیر امنیت قابل قبول، راحتی در استفاده و سادگی منجر شده تا کسب و کارها در حوزه طراحی سایت وردپرس را انتخاب کنند. برای آموزش جاوا اسکریپت می توانید به این لینک مراجعه کنید ، درمقایسه، طراحی سایت با کدنویسی به علت طولانی بودن پروسه یادگیری و بروز خطاهای گوناگون منجر شده تا استفاده از آن اندکی زمانبر در مقایسه با وردپرس باشد.
راحتی در بهینه سازی موتورهای جستجو(SEO)؛ عامل مهم برندسازی
راحتی در بهینه سازی موتورهای جستوجو یکی از معیارهای گزینش بهترین روش طراحی سایت است. درصورتی که سایت کد نویسی شده منطبق یا موتورهای جستوجوی گوگل طراحی و پیادهسازی نشود، میتواند با عدم ایجاد درآمدزایی برای آن کسب و کار را بههمراه داشته باشد.
با توجه به اینکه وردپرس در راستای SEO سایت از پلاگینهای اصولی برخوردار است، میتوان نتیجه گرفت که منطبق با اصول سئو یا SEOFriendly میتوان آن را پیاده سازی کرد.
امنیت بالا؛ آیتم بسیار مهم در انتخاب روش طراحی سایت
با توجه به تجربه طراحان سایت در حوزه طراحی میتوان نتیجه پرفت که وردپرس از نظر امنیت، در رده بسیار بالایی قرار دارد که با گام صحیح میتوان از امنیت بالای آن اطمینان حاصل کرد. این در حالی است که متخصصین براین باورند که برای داشتن یک وبسایت با بالاترین امنیت بهتر است از کد نویسی استفاده شود. انتخاب وردپرس یا کدنویسی برای ایجاد سایت با توجه به معیار امنیت به انتخاب فرد و خدماتی که ارائه میدهد، بستگی دارد.
آیتم سرعت؛ مهمترین ملاک برای انواع سایتها
سرعت مناسب سایت، یکی از مهمترین و حیاتیترین المانها در طراحی سایت و user friendly بودن آن محسوب میشود. سرعت ایدهآل براساس موتورهای جستجوگر گوگل، کمتر از ۲ ثانیه جهت بارگذاری است. بسیاری از طراحان باتجربه در حوزه سایت، معتقد هستند که سایتهای طراحی شده با وردپرس سریعتر عمل میکنند و از زمان بارگذاری کمتری برخوردار هستند. برای طراحی های گرافیکی ، حتما باید از فتوشاپ در طراحی سایت ها استفاده کنید ، برای آموزش فتوشاپ می توانید به این لینک از وب سایت توسینسو مراجعه کنید. همچنین میتوان بهراحتی و با بهینهسازی حجم محتوا، سرعت سایت کدنویسی شده خود را به صورت چشمگیری افزایش داد و میزان حضور افراد و ترافیک سایت را افزایش داد.
سخن پایانی
زمان انجام پروژه طراحی سایت به المانهایی نظیر، راحتی و آسانی بستر طراحی سایت، عدم وجود خطاهای متعدد و میزان پیچیدگی طراحی مدنظر بستگی دارد. وردپرس و زبانه برنامه نویسی front End دو بستر مناسب جهت طراحی و تولید انواع سایت بوده که هر یک با داشتن ویژگیها منحصربهفرد در بین افراد از محبوبیت خاص برخوردار هستند.
درصورتیکه قصد دارید خودتان وبسایت مدنظر را طراحی و پیاده سازی کنید، بهتر است زمان مناسبی را صرف یادگیری اصولی وردپرس یا front End کنید تا در این حوزه موفق شوید؛ اما اگر میخواهید به کمک افراد دیگر طراحی سایت خود را پیش ببرید، با توجه به میزان اهمیت هر سایت برای شخص، ارگان یا کسب و کار طراحی آن باید توسط تیمی متخصص و باتجربه صورت بگیرد تا نتیجه نهایی رضایتبخش و منطبق با سلیقه مشتری باشد.
پر بحثترینها
- بازیگر شخصیت اصلی Intergalactic نیل دراکمن را خدای بازیهای ویدیویی میداند و از همکاری با او هیجانزده است
- رکورد دیسلایک تریلر Concord توسط Intergalactic در یوتیوب شکسته شد
- رئیس ناتی داگ: تست بازیگری Intergalactic به اندازه انتخاب بازیگر نقش الی شگفتانگیز بود
- بازیهای انحصاری کنسولی بیشتری از پلی استیشن برای Xbox عرضه خواهند شد
- مدیرعامل ناتی داگ: Intergalactic دیوانهوارترین ماجراجویی ما است
- ظاهراً تریلر معرفی Intergalactic: The Heretic Prophet به تاریخ عرضه آن اشاره دارد
- دیجیتال فاندری تریلر Intergalactic را از نظر بصری شگفتانگیز توصیف میکند
- سازنده بازی Black Myth: Wukong بابت برنده نشدن در مراسم The Game Awards 2024 گریه کرد
- گپفا ۲۶؛ مورد انتظارترین بازیهای شما در سال ۲۰۲۵
- مدیرعامل مایکروسافت: طرفدار Xbox بودن یعنی تجربه بازیهای آن روی تمامی دستگاهها




















































نظرات
🔶 مطمئنا با وردپرس سریع تر انجام میشه، اگر میخواید برای خودتون انحصاری کار کنید بهترین گزینه وردپرس هستش، یادگیریش هم برای اونایی که به این حوزه علاقه مندن راحته، طراحی سایت با برنامه نویسی نیازمند تخصص بالاست و همونطور که داخل متن ذکر شده برای اونایی خوب هستش که میخوان تو یک ارگان دولتی کار کنند درآمدش هم خیلی خوبه ولی اگر میخواید انحصاری برای خودتون کار کنید پیشنهاد میکنم کسی رو بیارین که کار با وردپرس رو بلد باشه یعنی نیازی نیست کلی پول بابت یک برنامه نویس بدین چون با همین وردرپس و یک نیروی تقریبا معمولی کارتون راه میوفته اگرم خودتون میتونید طراحی کنید که چه بهتر، مشکلی که برنامه نویس داره اینه که اگر بنا به هردلیلی نیاد سرکار مریض بشه استعفا بده و… تا مدتها ممکنه کارتون عقب بیوفته چون فقط اونه که میتونه سایتتون رو هندل کنه تا زمانی که یک برنامه نویس جدید پیدا کنید ولی با وردپرس زیاد زمان بر نیست و سخت نیست اگر مشکلی پیش بیاد چه خودتون چه یک نیروی معمولی میتونه کار رو ادامه بده با دیدن چهارتا ویدیو آموزشی
🔸 مخصوصا اگر قالب آماده باشه و دستتون برای تغییراتش باز باشه قبلا اینطوری بود که برای طراحی سایت با وردپرس شما باید حتما زبان های برنامه نویسی CSS و HTML رو بلد میبودید بعدا که قالب های آماده اومدن و افزونه هایی مثل Elementor/Yellow Pencil و… هم اضافه شدن که کار رو راحت تر کردن ولی با وجود همین ها هم باز تقریبا طراحی صفر تا صد قالبتون با شما بود و دستتون برای تغییرات خیلی کم بود اما تو چند وقت اخیر قالب وودمارت اومده که شما میتونید ۹۰ درصد سایتتون رو تغییر بدین بخش هدر، بخش فوتر، نوار دسته بندی، صفحات درباره ما، تماس با ما همه رو میتونید تغییرات بدین و شخصی سازی کنید الان به راحتی با قالب وودمارت هر سایتی بخواید میتونید طراحی کنید سایت خبری، فروشگاهی، شخصی و…
🔸 به عنوان کسی که چند ساله تو این حوزه داره فعالیت میکنه یک توصیه ای دارم توصیه ای که استادم به من کرد و من متاسفانه اجراش نکردم اونم اینه که فقط تو یک بخش تخصص پیدا کنین و همون رو برین جلو حالا اگر اون بخش طراحی باشه، برنامه نویسی باشه، مقاله نویسی باشه، ساخت تیزر باشه تدوین فیلم باشه و… میخوام بگم از این پله اون پله نرین که یکم از این یادبگیرین یکم از اون یک بخش رو برین جلو و تمام زیرو بمش رو یاد بگیرین و تو همون بخش تخصص پیدا کنین چون ذهنتون قفل میکنه و گاهی وقتا نمیدونین دارین طراحی میکنید یا برنامه نویسی انجام میدید من یک زمانی همه کارایی که مثال زدم رو غیر از برنامه نویسی خودم انجام میدادم طراحی سایت، طراحی اسلایدر، طراحی لوگو، طراحی بنر، طراحی کارت ویزیت، طراحی پست و استوریه تلگرام و اینستاگرام، طراحی تامنیل یوتیوب، ساخت تیزر، ادیت، تدوین، ببینید اینا هر کدومش یک کاره یک تخصصه که هر کدومش رو باید یک نفر انجام بده اما من خودم به تنهایی انجام میدادم که اشتباهه و هرکسی میخواد تو این حوزه فعالیت کنه اشتباه من رو تکرار نکنه و این توصیه رو جدی بگیره